Virtual Agentを導入するにはEnterpriseかProfessional が必要です。
今回はPDIでの導入を下記の手順でやっていきます。
Virtual Agentがどんなものかは別の記事で概要を説明します。
この導入ができるとポータルの右下にチャットボタンが出てきます。

プラグイン導入
まずはプラグインのインストールです。
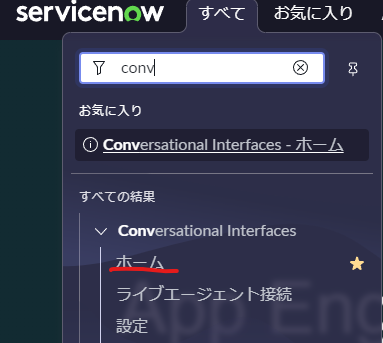
メニューから「すべて」>「Conversation Interfaces」>「ホーム」

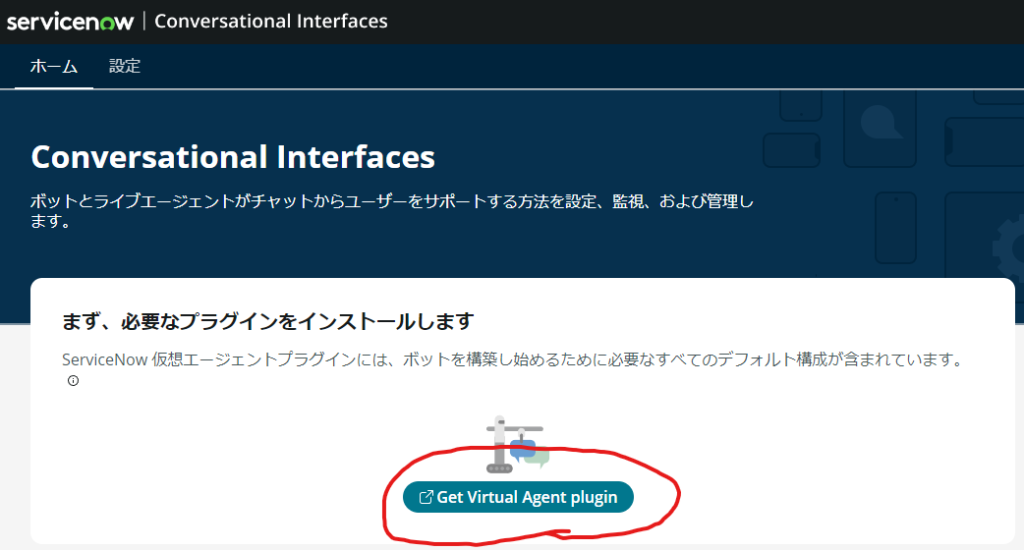
表示されたページはチャットの設定を行うための管理画面です。
ここからプラグインの導入のためにGet Virtual Agent Pluginをクリック。

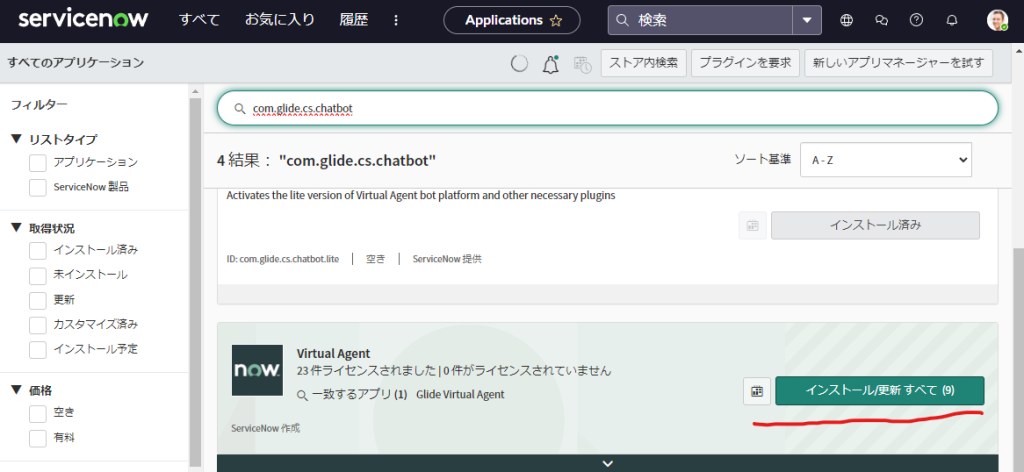
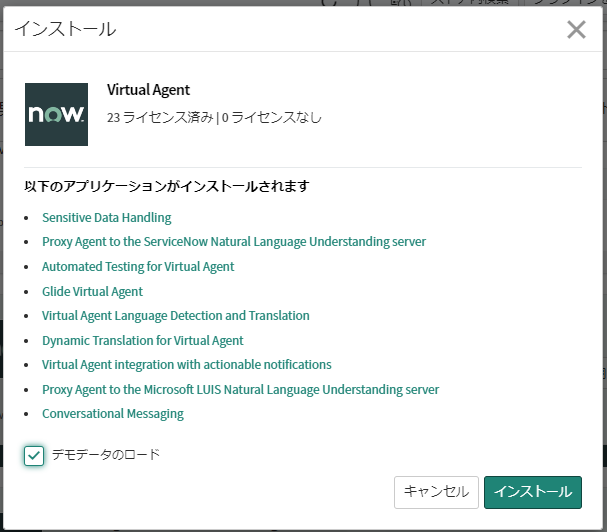
プラグイン管理画面が表示されるのでVirtual Agentをインストールする



ポータルへの表示設定
ここまででプラグインがインストール出来たので、ポータルにチャットを表示する設定をします。
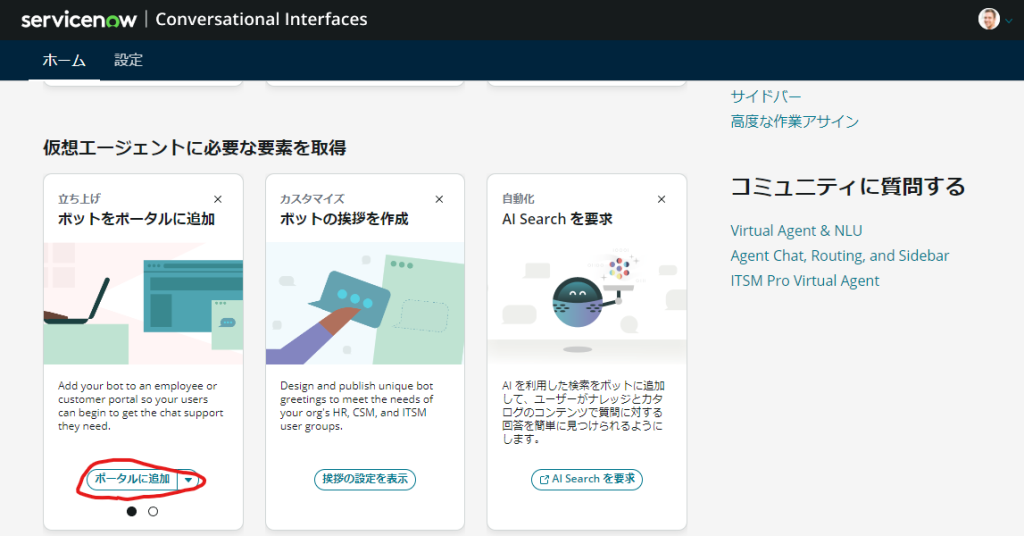
Conversation Interfaceに戻りポータルに追加を行います。

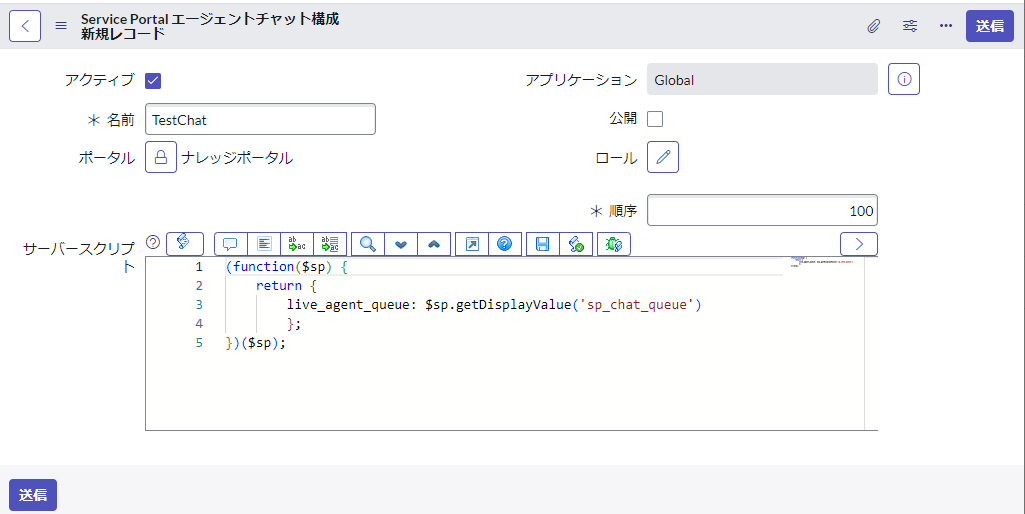
チャット構成の新規レコードが表示されるので入力します。
名前、順序は任意で設定、ポータルは表示先を指定します。今回はナレッジポータルへ表示することとします。

ここまでで、ポータル上にチャットを表示する設定ができました。
冒頭で表示したナレッジポータルを開いて確認してみましょう。右下にボタンが表示されています。

ブランディング(見た目の編集)
ここまででユーザーがチャットを使用できるようになりましたが、このままだとデフォルトの表示でちょっと味気ないですよね。
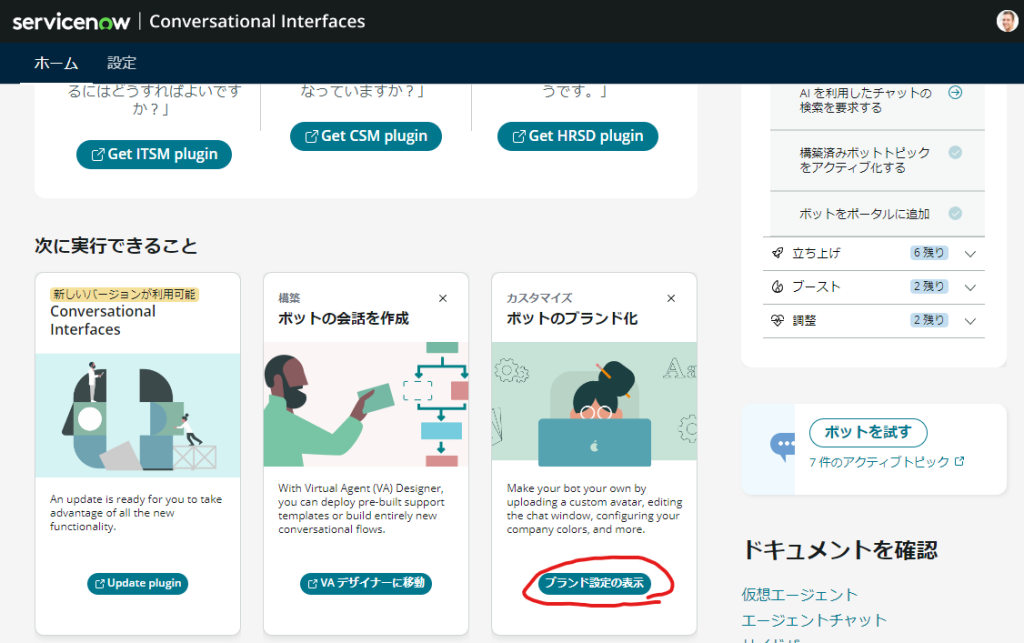
なので見た目をカスタムしてみましょう。Conversation Interfaceに戻ってボットのブランド設定をします。


ブランディングの設定が表示されます。ここで見た目のセットを用意できます。
今回は標準で呼び出される設定を少しだけ変更してみます。
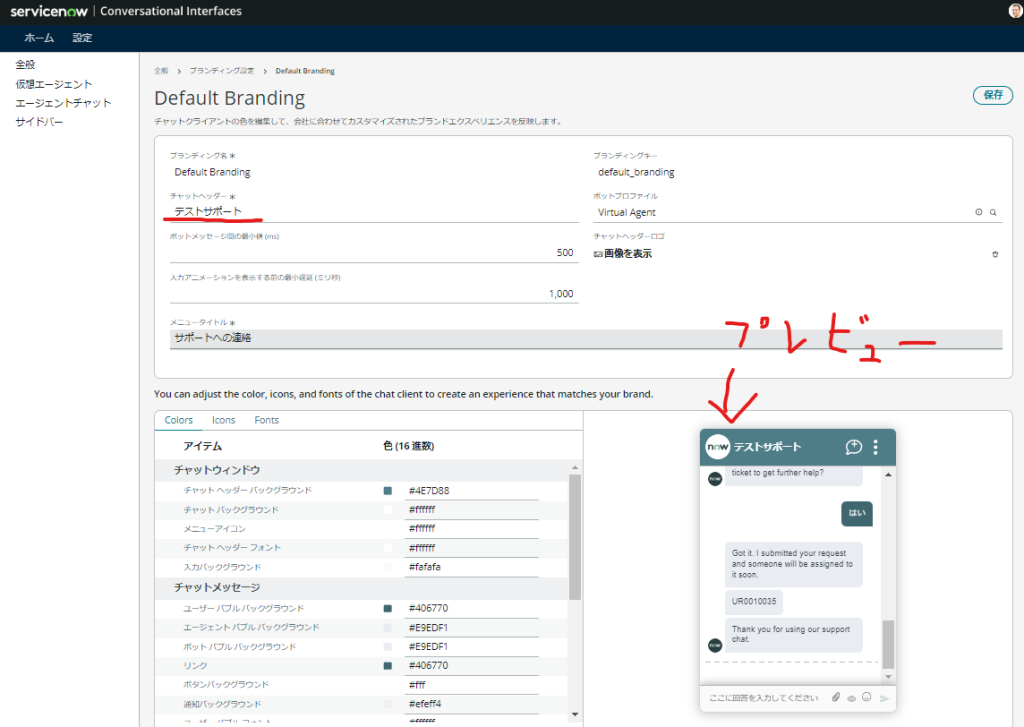
Default Branding を開き、チャットのヘッダー名を変更します。変更はプレビューができます。


変更後にポータルでチャットを開いてみてください。変更が反映されているはずです。
もし正しく反映されていない場合は、一度言語を英語に変えてからもう一度修正してみてください。
日本語化状態だと適切に反映されない場合があるようです。直接的な原因はわかりません…
トピックの作成
ここまででVAの初期設定とチャットの設置ができました。
でもこれだけだと、ユーザーがチャットに入力できるだけですよね。
今は↓みたいな状態

インシデントチケットを作りたいんだけど
(チャットに入力)

・・・?
(処理が定義されていない)
入力はできますが、VAがその入力を受けて何をすればいいのか定義されていないのでこうなります。
VAを使うからにはユーザーは入力に従った対応を行ってほしいはずです。
なのでVAがユーザーの入力を処理できるようにトピックを定義しましょう。
ここでは例としてインシデントチケット作成を処理できるようにします。
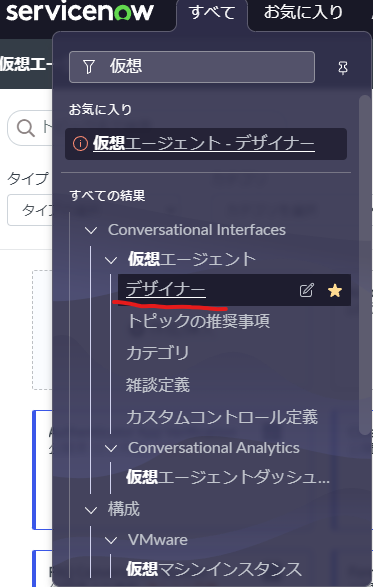
メニューから「すべて」>「Conversation Interfaces」>「デザイナー」へ移動する。

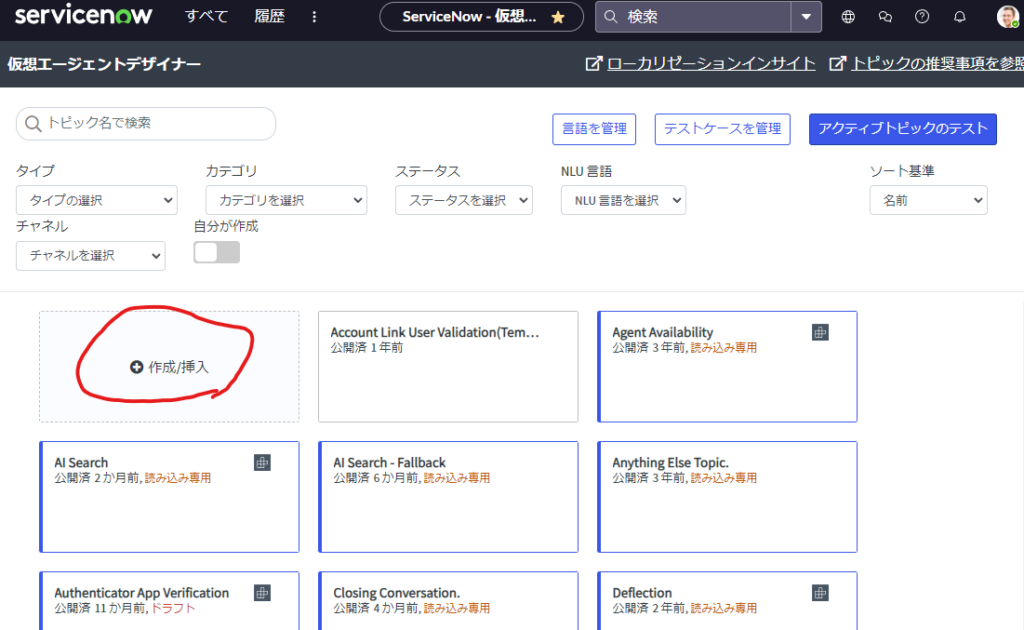
作成を選択する。

プロパティ設定画面が表示されます。
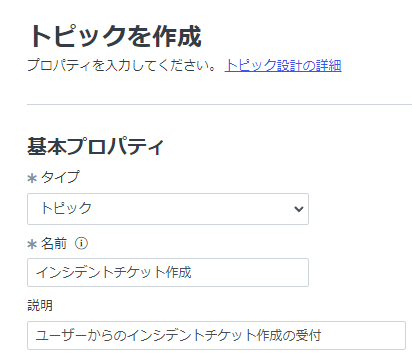
下記のように設定したら右上のボタンから作成する。

タイプ:トピック
名前:任意の名前(わかりやすい名前を付けておくとよい)
説明:任意
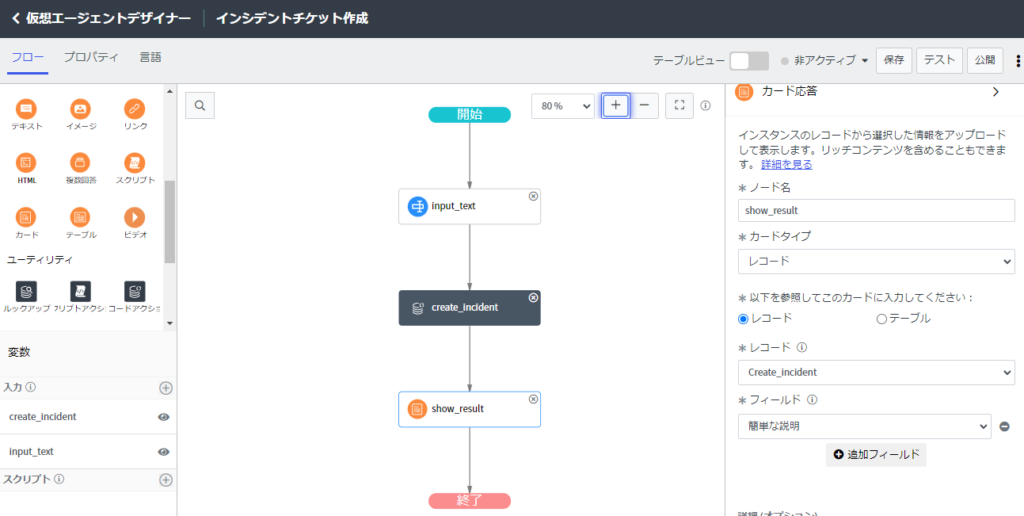
トピックが作成されたら下のようなフロー設定画面が表示されます。
この画面からVAでどのような処理を行うかを定義します。
左のコンポーネントパネルから処理に必要なコンポーネントをドラッグアンドドロップしてフローに追加します。各コンポーネントの詳細はここから確認してください。
今回は下記のコンポーネントを設定します。
- ユーザー入力(テキスト)
- ノード名:input_text
- プロンプト:簡単な説明を入力して下さい
- ユーティリティ(レコードアクション)
- ノード名:create_incident
- アクションタイプ:レコードを作成
- テーブル:インシデント
- フィールド: 簡単な説明 値:valInputs.input_text(1のコンポーネントを参照)
- ボット応答(カード)
- ノード名:show_result
- カードタイプ:レコード
- レコード:create_incident
- フィールド: 簡単な説明

フローを作成したら保存して公開します。
右上のボタンからテストすることもできますよ。今回は省略します。
ここまでで簡単なトピックの作成は完了です。
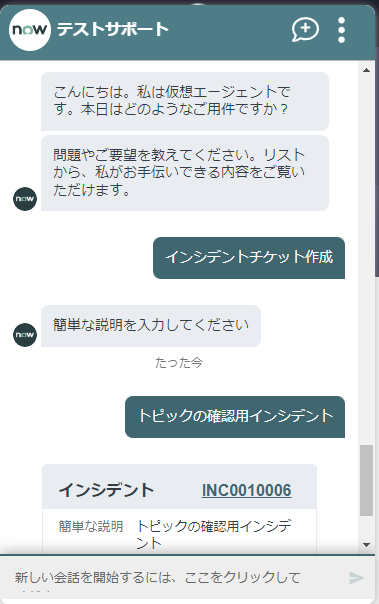
ではポータルのチャットから「インシデントチケット作成」と入力してみましょう。
VAと下のような対話ができるようになります。

インシデントチケット作成

簡単な説明を入力してください

トピックの確認用インシデント

インシデント INCXXXXX
チャットの結果は下記の通り、想定通りの対話ができていますね。
このやり取りでインシデントが作成されていますので、チャット上からインシデントにアクセスできますよ。

以上でVirtual Agentの導入は完了です。
トピックはいろいろ細かい設定や便利な設定などがあり、面白い機能ですのでいろいろ試してみてください。
また、今回はシンプルに作りましたがNLUなどを組み合わせることでユーザーからの複雑な入力も受け付けられるようになりますが、それはまた別の記事でご紹介しましょう。



コメント